Demo 4: React App connecting Metamask with Theta
This demo showcases a Theta-Metamask react app based on @jacobedawson's tutorial. It is able to connect to your MetaMask account, and read your address and TFuel balance. If you connect with multiple accounts the interface will change to reflect the active account.
The source code and setup instructions are available in this Github repo. After you follow the instructions to launch the React dev server, the webpage should display the wallet balance and address similar to the screenshot below:

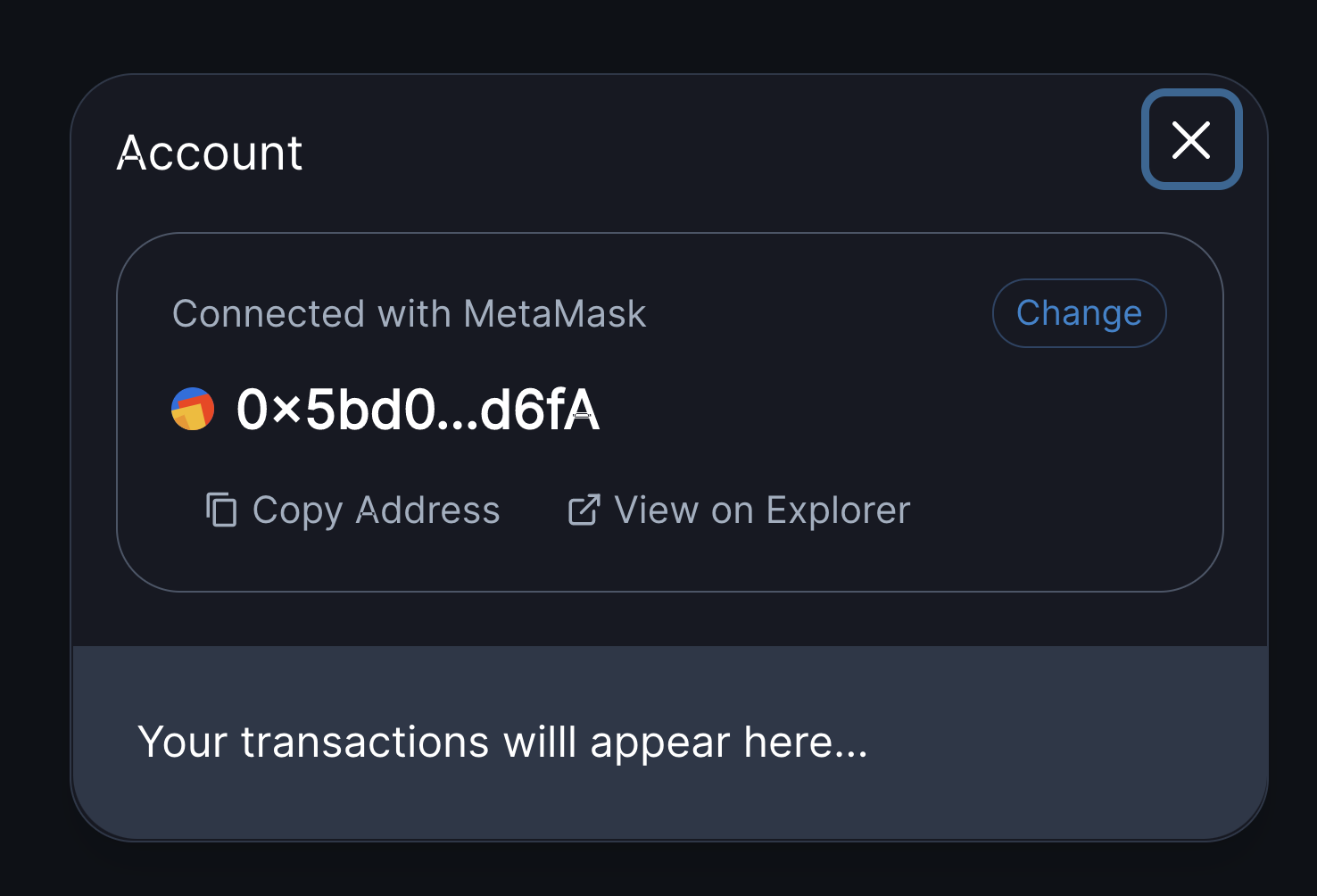
Click on the address, the following dialog should pop up showing more details of your Metamask account.

Updated 2 months ago
